Surfacing plans
With a customer’s details at your disposal, you can seamlessly integrate this information into the front end of your app. Using the plans array from the /customer response, you can provide a comprehensive view of available plans to your customers, curated by Mantle. Here’s how that could look using React and Polaris:
<Page
title="Plans"
backAction={{
content: "Back",
onAction: () => {
navigate("/settings");
},
}}
>
{plans.length === 0 && (
<Box padding="5" background="bg" borderRadius="2" shadow="sm">
<p>There are no plans available.</p>
</Box>
)}
{plans.length > 0 && (
<HorizontalGrid columns={{ sm: 1, md: plans.length }} gap="4">
{plans.map((plan) => (
<PlanCard
key={plan.id}
hasUsageCharges={hasUsageCharges}
plan={plan}
currentPlan={currentPlan}
onSubscribe={handleSubscribe}
/>
))}
</HorizontalGrid>
)}
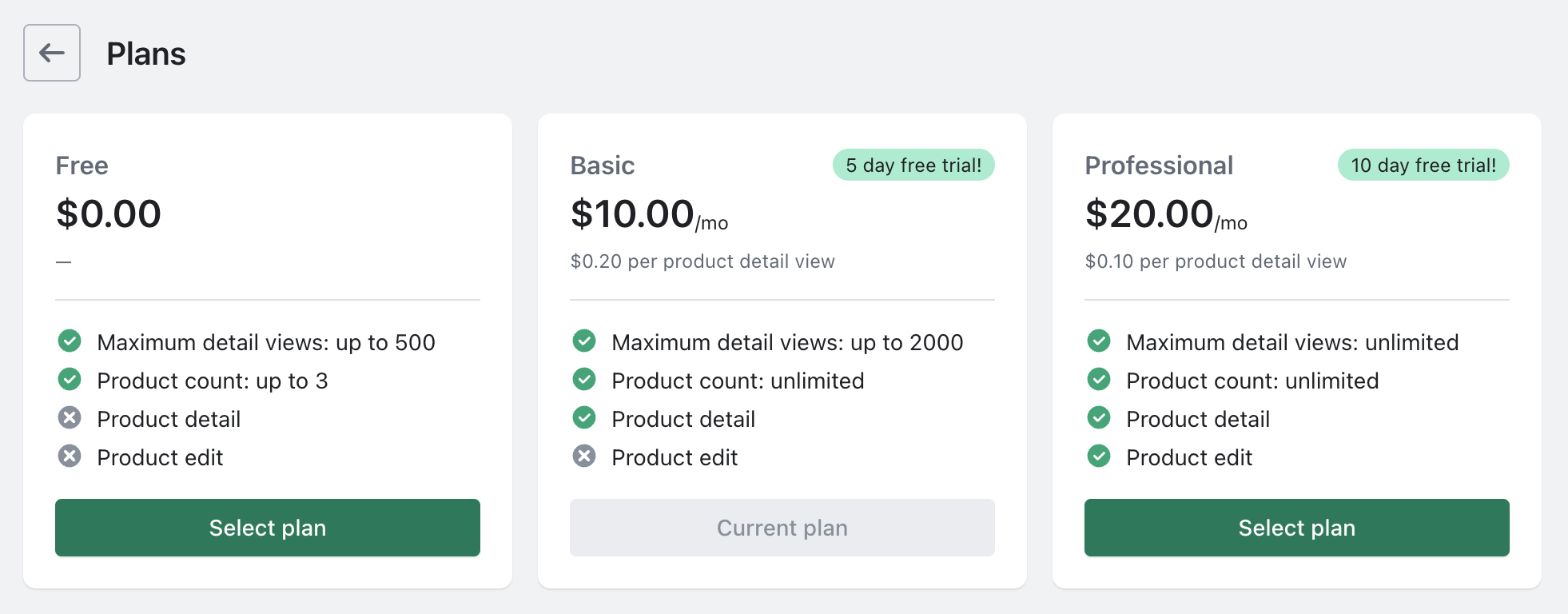
</Page>And, here’s a visualization of what the above plan selection page of your app would look like: