Feature gating
Feature gating is process of selectively restricting access or limiting the use of features based on a customers subscription level. Ensuring that a customer’s entitlements are honoured is just as important as enforcing the boundaries of what they are not permitted to do or use.

A feature can currently be gated with Mantle with three different methods:
- Boolean: enabled or disabled based on plan inclusion. Eg: Advanced reporting or vendor branding.
- Limit: a feature that has a maximum amount provisioned. Eg: number of seats or locations.
- Usage: a feature with a capped number of occurances that resets. Eg: page views or orders processed.
This document outlines how to implement gating
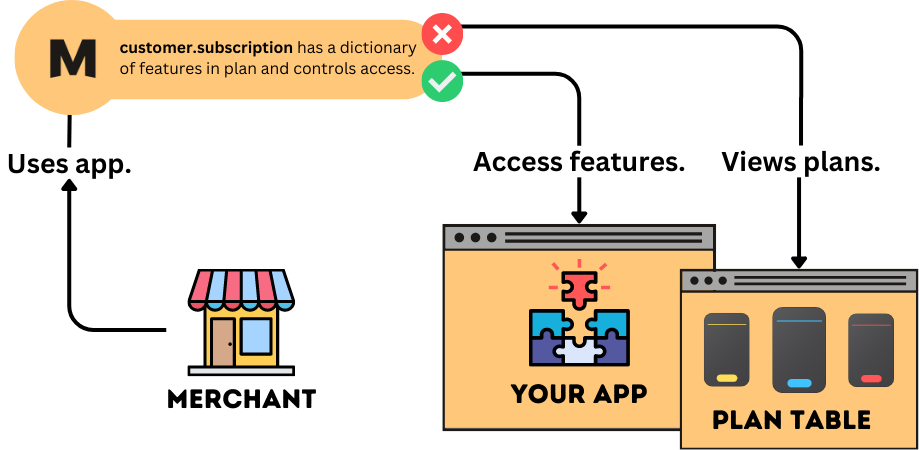
By retrieving the feature set applied to a specific plan in the Plan section of your Mantle dashboard, along with the customer’s information, you can implement logic to restrict a customer from continuing to use the current plan without upgrading. This allows you to manage plan limitations effectively and ensure that customers are prompted to upgrade when necessary.
Here’s an example of how this could be implemented:
const hasFeature = ({ feature, currentPlan, count = 0 }) => {
const evaluateFeature = (_feature, count = 0) => {
if (_feature.type === "boolean") {
return _feature.value;
} else if (_feature.type === "limit") {
return count < _feature.value || _feature.value === -1;
}
return false;
};
if (currentPlan.features[feature]) {
return evaluateFeature(currentPlan.features[feature], count);
}
return false;
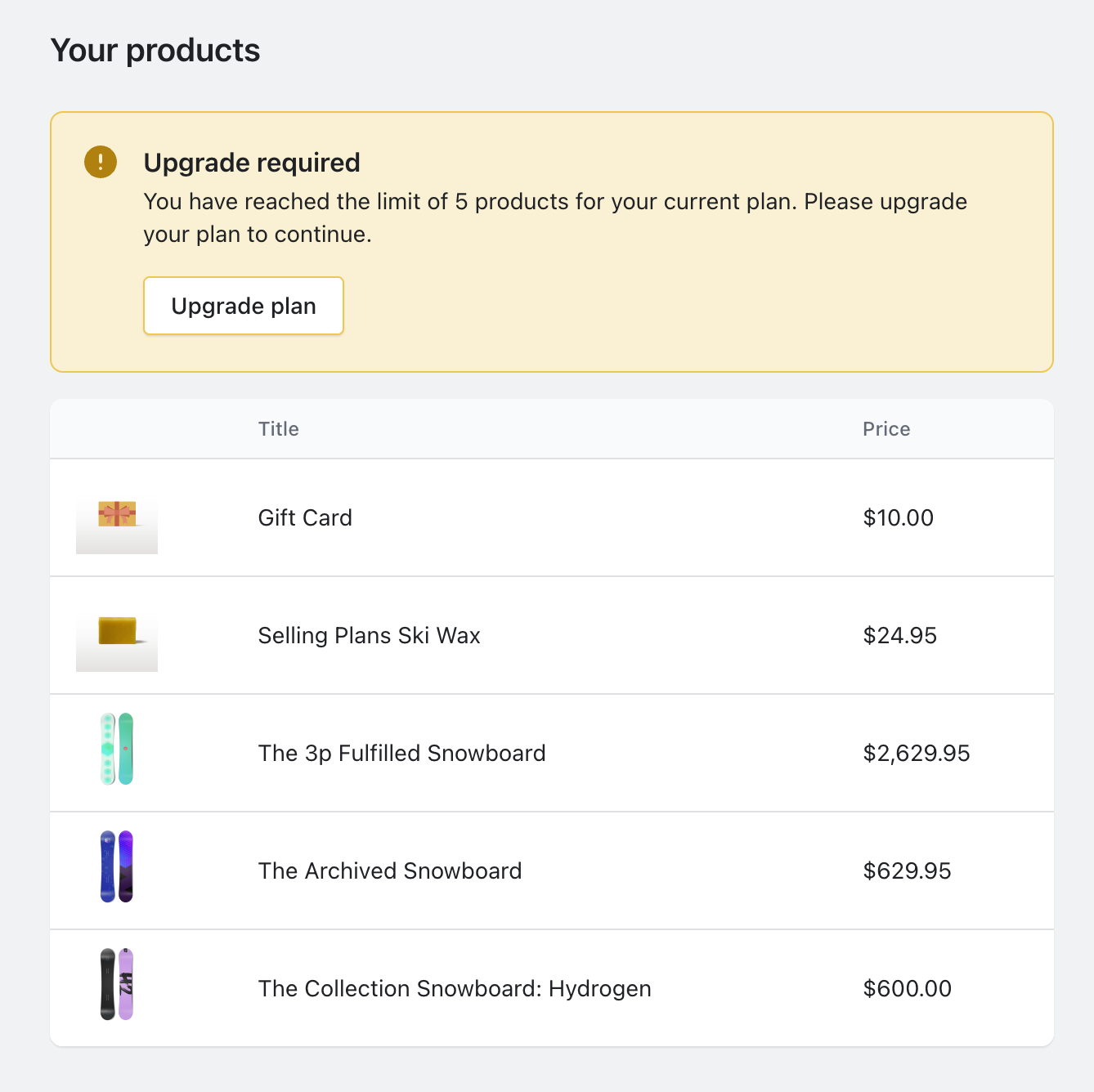
};An example of how this feature could be manifested on your application’s front end: